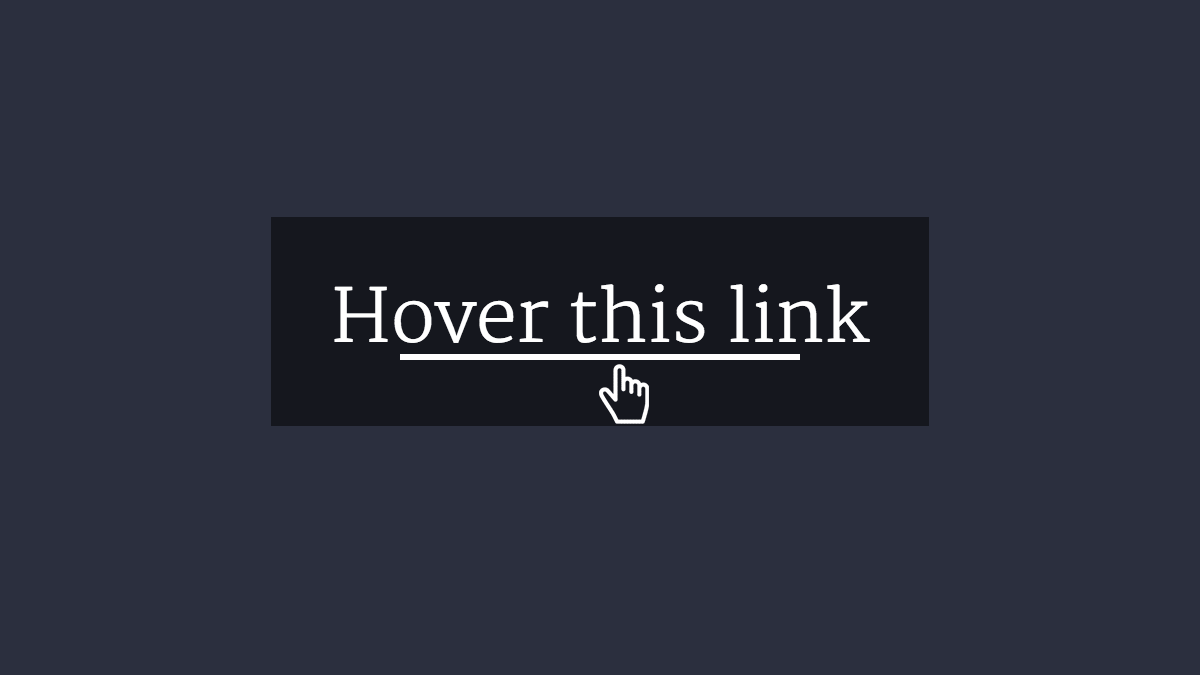
CSSがカスタムカーソルイメージの起点 (ホットスポット)を中央に変更する (2) 私はカーソルのカスタムイメージを使用したい。 これは問題ありませんが、私が見ることから、原点(矢印の先端)はデフォルトで画像の左上の点にあります。 どのように私の HTML/CSSで画像の上に文字を重ねる方法を紹介する前に、まず文字やアイコン、ボタンを画像の真ん中に配置するため共通で用いるCSSを解説します。 ではサンプルコードを用いて、挙動を確認してみましょう。 RUN このようにボタンが真ん中に配置されて下記の画像に、マウスカーソルを合わせると、 画像が凹んだように動きます。 正確には、画像をズラしてへこんだように見せています。 当サイトでも、リンク付きの画像は全てへこむようになっています。 指定した画像のみの場合は下記をご覧くださいませ。

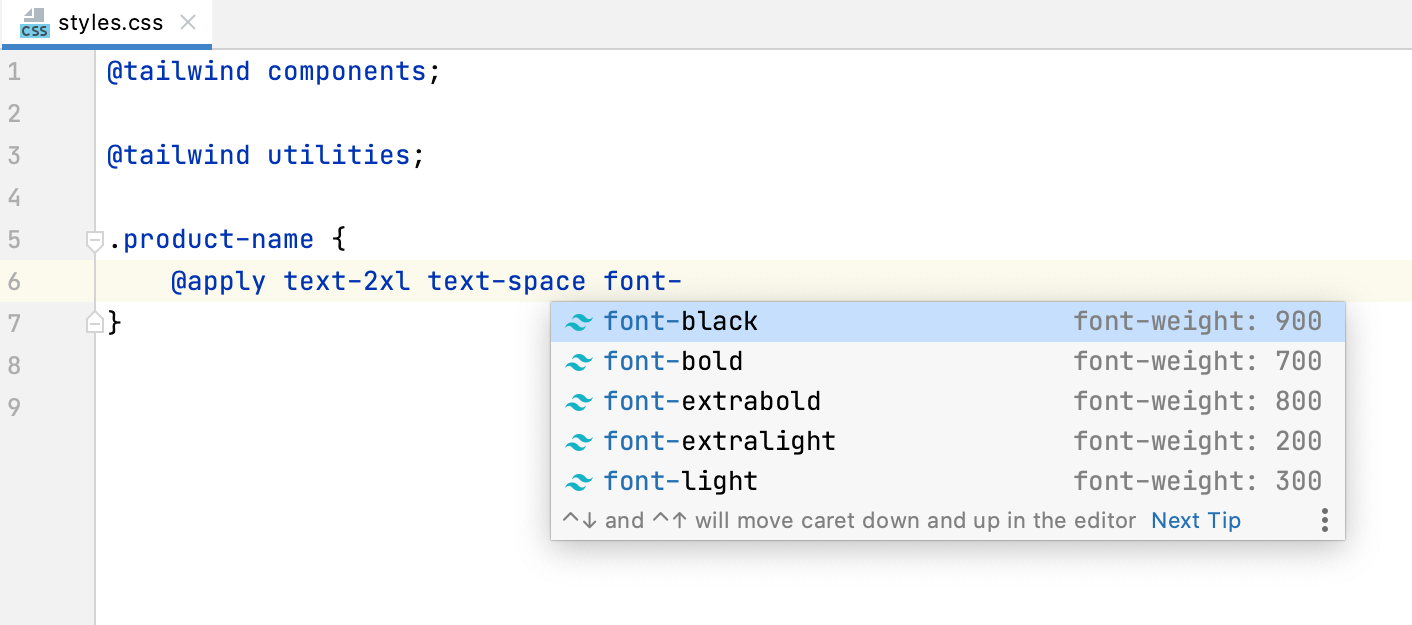
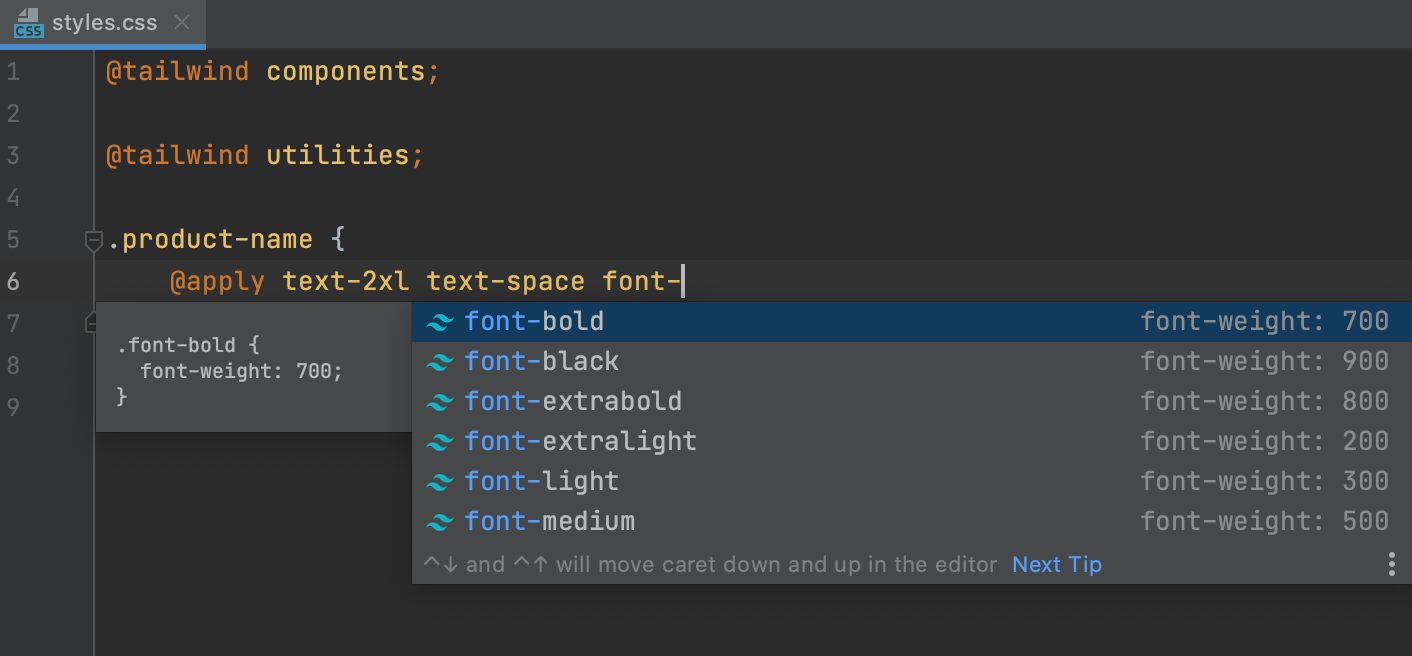
Tailwind Css Webstorm
Css カーソル 画像 切り替え
Css カーソル 画像 切り替え- 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合CSS で CSS で hover を使うと、カーソルが当たった時に CSS の設定を変更することができます。 今回は、jQuery で hover を使用する際のサンプルを紹介します。 jQuery を使用した CSS の設定方法等については、以下のページもご参照下さい。 jQuery CSS スタイルを動的に変更する




Brn Cq2sp8hkpm
( ) 内に、カーソルとして使用する画像ファイルを指定します。 オリジナルカーソルが表示できない場合に備え、カンマ( , )に続けて任意のキーワード(default や pointer 等)を指定しておきます。(上記の例では text を指定しています) カーソルの候補これにより、カーソル画像の境界を設定するためのカーソル有効範囲を指定できます。指定がない場合、有効範囲はファイル (cur か xbm ファイルの場合) の持つ設定が読み込まれるか、画像の左上端が設定されます。 css3 の構文の例は次の通りです。 マウスオーバーで画像が拡大するCSS CSSの設定は以下のとおりです。 htmlの設定です。 拡大したい画像をimgblockを設定したタグで囲むだけです。 簡単ですが、デモページを用意しました。 てっきりjQueryを使うのかと思ってたら、CSSの設定のみでOKなところ
CSSでマウスオーバーでゆっくり変化させる方法色/透過 リンクにカーソルを合わせると色などがゆっくり変化するスタイル。 実はCSSでhover擬似クラスを使うことでかんたんに実現できます。 今回はChover擬似クラスとその他プロパティを使いながら色や透明度をゆっくり変化させるCSSを紹介してきます 目次 非表示 CSSでマウスオーバーでゆっくり変化させる方法 マウスオーバーエフェクト 動くCSSのためのメモ。 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれば、 カーソルが乗った という事が認識しやすくなります こんにちは、ぜんです。 ブログを見ていると、リンク付きの画像にマウスカーソルを置いた時に 画像が白く光ってるように見えることありませんか? 実はあのカスタマイズはcssを使えば簡単にできちゃうんです。 「自分も同じように画像を白く光らせた・・・
カーソルの画像ファイルをURLを指定します。 画像を表示する際の横方向、縦方向のオフセット値を指定します。 サポートしているブラウザはまだ少ないようです。 カーソル形状を指定します。 下記を参照してください。 カーソル形状の意味と、各ブラウザでの対応状況を下記に示します。 カーソル形状 見た目は、画像が明るくなったように見えますが、実際には画像を透明にして背景を透かせているだけです。そのため、背景が白くないときはこうはなりません。 マウスオーバーで画像を暗くする See the Pen css_mouseover_img03 by kenichi on CodePen 動かしたりクリックしたりを禁止するマークのカーソルです。 画像のダウンロードをできないように設定していたりする場合に指定するとわかりやすいですね。 zoomin クリックすると拡大画像が表示されたりするときのカーソルです。




Css テキストエリアのサイズ変更を不可にする One Notes




カーソルを合わせるとリンクにアンダーラインが出るアニメーション はてなブログcssカスタマイズ 人生的真正意义在于贡献 而不是索取
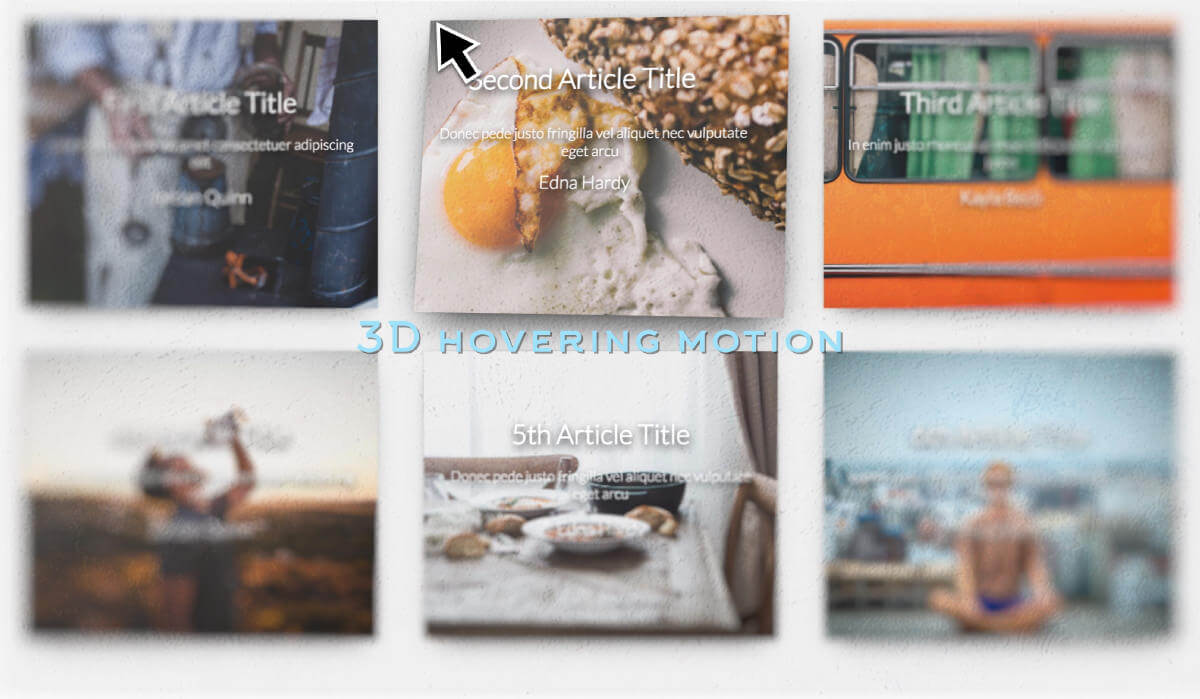
様々な画像用ホバーアニメーションCSS Image Hover Effects 画像ホバーでタイトルと文章表示Simple Tile Hover Effect 画像のマウスオーバーをオシャレに見せるHover Effect Ideas 不思議なホバーエフェクトImage hover effect カーソルを追従3D hover plane effect テキストを あとは、 好きなようにCSSを追加すれば、カスタマイズできます。 HTML ここに、カーソルを合わせてくださいm(_ _)m CSS /* カーソルを合わせたときに表示を変える */ phoversamplehover{ color #FF0000;画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px;




マウスカーソルを合わせた時に文字を表示する機能をcssで実装 Qiita




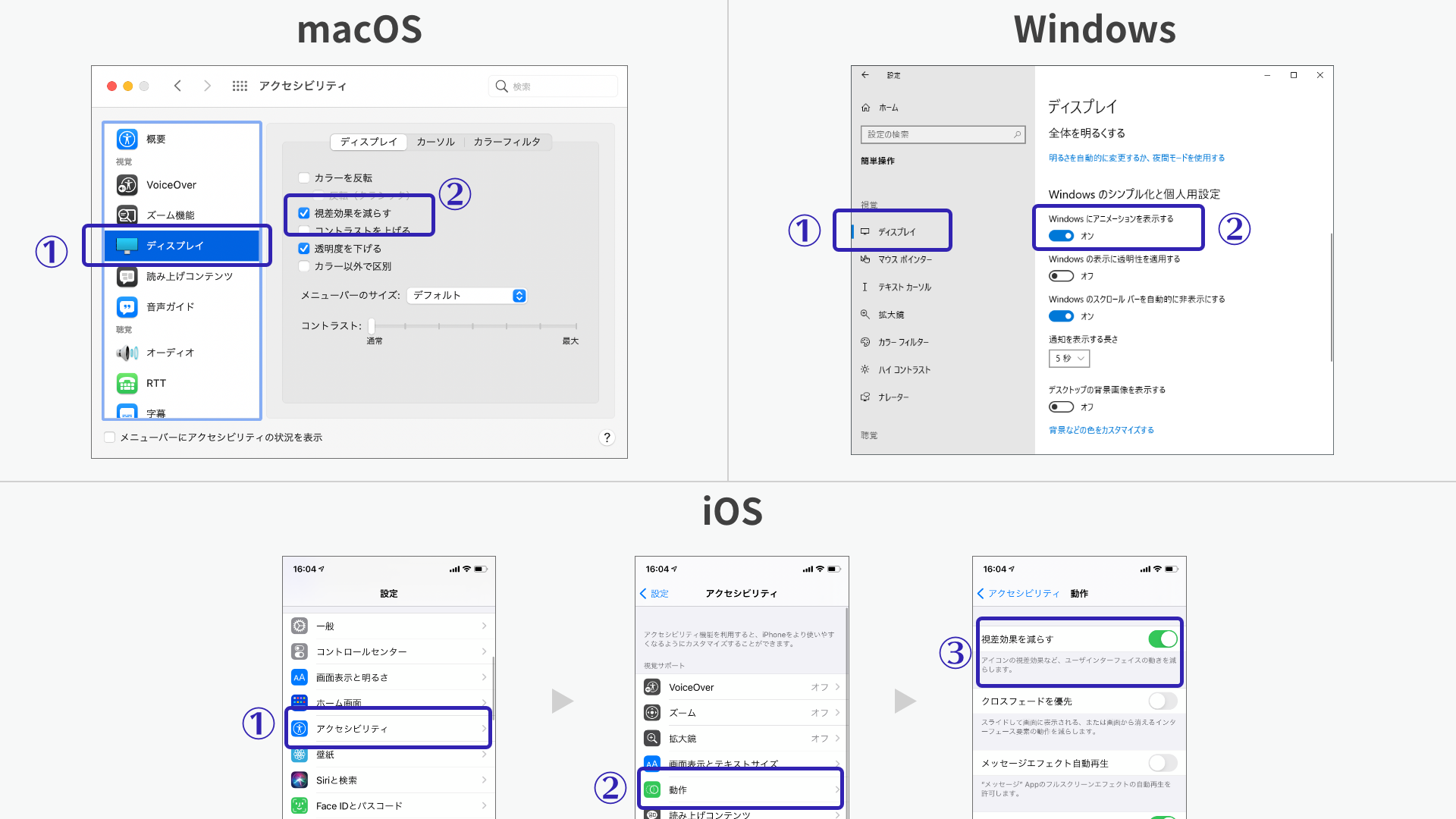
ウェブサイトに演出は不要 ユーザー設定にレスポンシブ対応できる新しいcss Ics Media
マウスが載ったときだけ画像を半透明にすると、どの画像が選択中なのかが把握しやすい 画像リンクの上にマウスポインタを載せたときに、その画像を半透明にしてみせると、「どの画像が選択中なのか」がハッキリ分かって良さそうです。 画像を半透明にするには、CSS3のopacityプロパティを使えば簡単です。 テキストをリンクにしたときは「リンクの上にマウスこれは画像の左上隅からの相対位置で、カーソルのホットスポットを設定します。 例えば、これは 値を使用して二つの画像を指定し、 座標を二つ目に設定し、どちらの画像も読み込めなかったときは progress キーワードで代替されるように指定しています。 cssで画像がzoomした時にはみ出た部分を非表示にしてみよう 上記のcssのsample_boxに1行追加させます。 sample_box { width300px;



マウスカーソル かっこいい




アメブロのリンクをオンマウス時に半透明にしない 薄くしない カスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応
今回行った処理は「css」を使って、以下のような手順で行っています。 ボタンの外側を作成 外側のテキストを配置 ボタンの内側を作成 内側のテキストを配置 ボタンの上にマウスカーソルが乗った時にボタンの内側とテキストを変化させる 実際の動作 pr html/cssで挫折しない学習方法を動画で公開中縦横比に合わせてトリミングする方法 トリミングしたい画像を選択し、書式タブのトリミングを押します。 縦横比にカーソルを合わせると、選択項目が表示されるので、好みの縦横比を選択してください。 cssのみで実装できる、画像と相性が良さそうなホバーエフェクト 15 サイト・デモ 画像にカーソルを当てた時の動きに使えそうなcssをまとめてくださっています。 cssのみで実装するキャプションエフェクト




Htmlでjavascriptの条件分岐タグを使う方法 ウェブカツ公式blog




Cssを使って Webページでオリジナルのマウスカーソル ポインター を利用する 9inebb
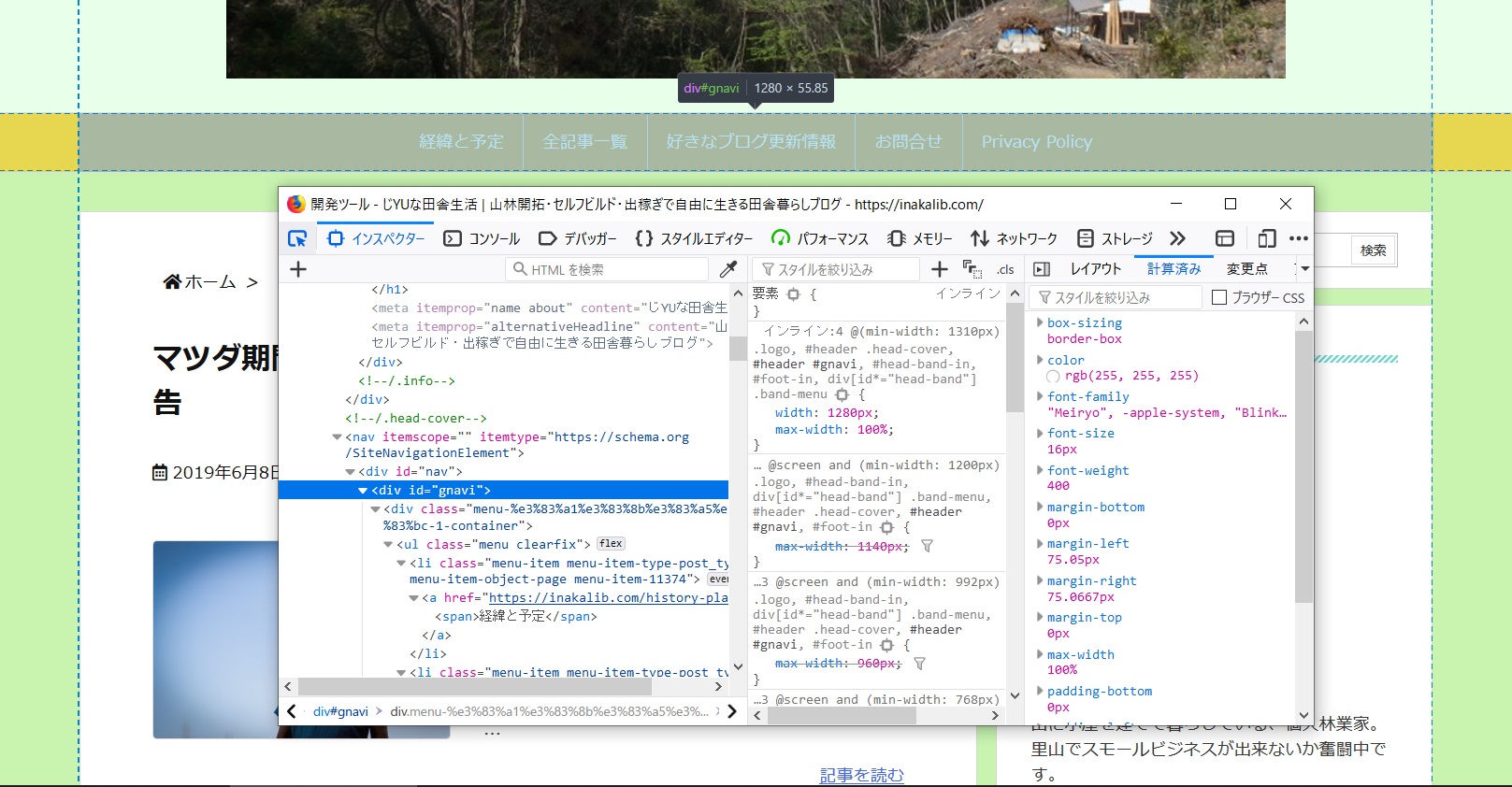
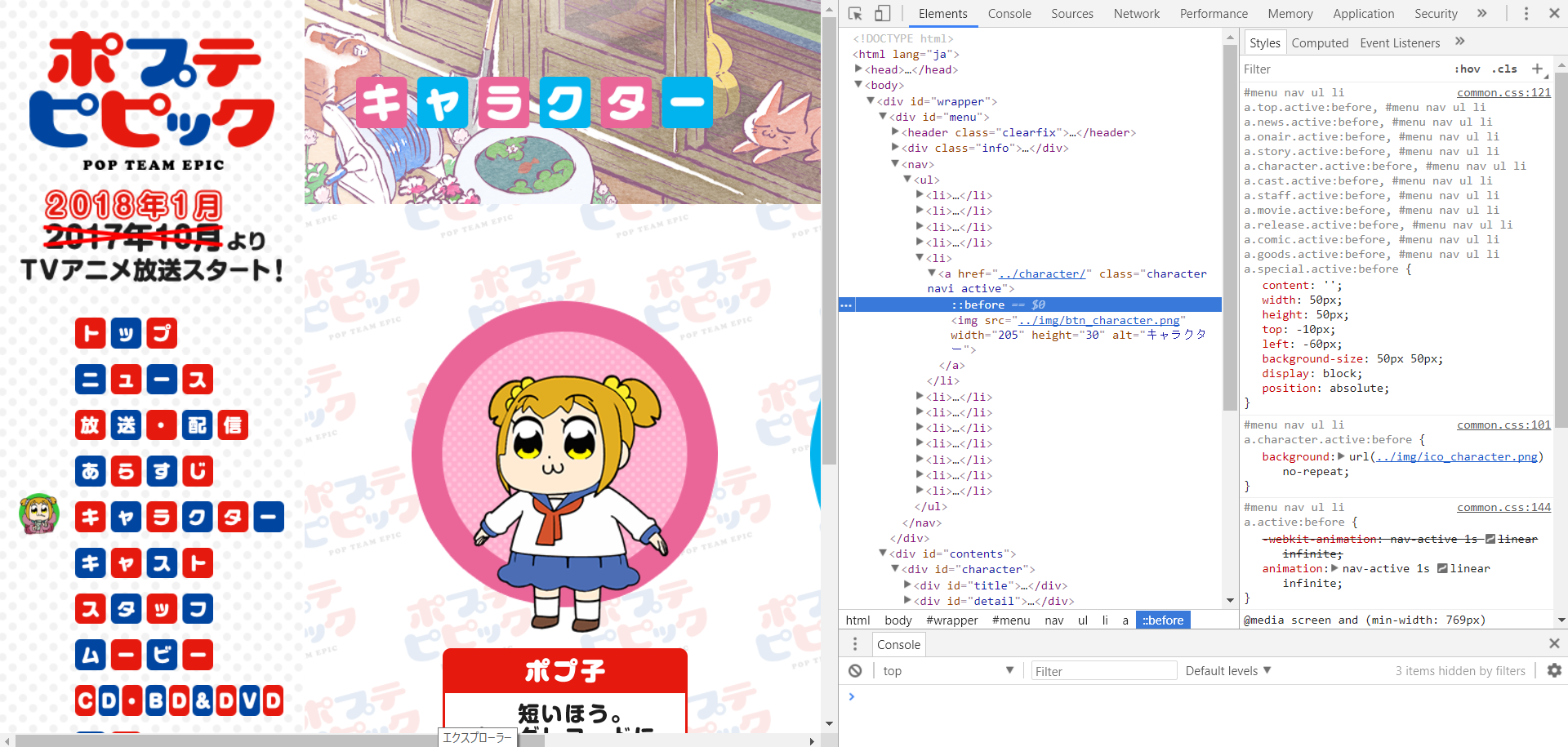
マウスを乗せてみると、どのようにカーソルが変化するか確認してみてください。 画像を指定する際には、「画像」を指定後、カンマ(,)を入れ値(キーワード)を入力しておきましょう。 ※値(キーワード)とは「auto」、「pointer」など 次の章で解説します。Cursor プロパティ は, マウス・カーソルの形状 を指定します。 指定できる値の形式は,以下のとおりです。 値 説 明 url ( 画像ファイル ) ブラウザーが読み込んでカーソルに使用する画像ファイルを指定します。 ブラウザーが最初に指定したカーソルを CSS記述が読み込まれているか 左端にあるアイコンをクリック 調べたい要素にマウスカーソルを置く CSSウィンドウを確認する プロパティ名が合っているか そもそもHTML要素が出力されていない それでも適用されない時 スーパーリロードを試みる




React フレーマーモーションを備えたクールなカスタムカーソル パート1




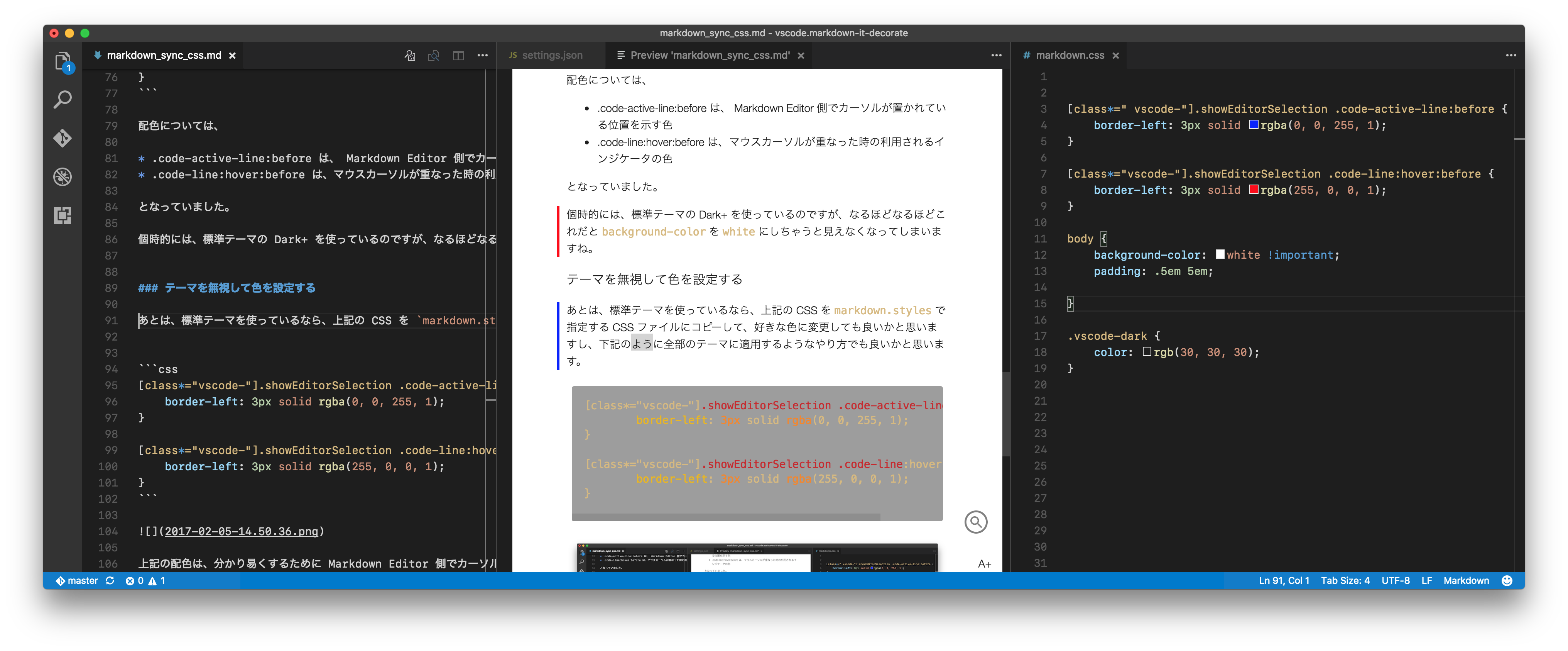
Visual Studio Code Markdown プレビュー側でマウスカーソルを重ねた行の先頭に表示されるインジケータが見えない場合の対処 Qiita
// サイズがサンプルなので適時変更してください。 margin0 auto;通常状態の画像とマウスを合わせたときの画像の2種類を用意して切り替えるのですが、 それが面倒くさいこともありますよね。 単純に明るくしたいだけであれば今回の方法が簡単で便利です。 css(スタイルシート)には透明度を指定する方法があります。画像を使いたい場合は、こう書きます。 div { cursor url(img/cursorpng);



ユーザーの操作に反応を返す ウェブ制作チュートリアル




Css カーソルを合わせると色が変わる仕組み 意外と簡単です
Imgタグを入れてカーソルを画像にするのもよいかと思います。 CSS 続いてCSS。 position absolute;でbodyの一番左上に、カーソルの要素を配置すること。 元々のカーソルを見えなくするようにすること。 画像もいけます。 画像を震わせてあげたいときは と、画像自体に class 名を付けてあげれば大丈夫です。 hover 時にブルブル震わせる マウスカーソルを乗せたら震えるようにも出来ます。class 名を buruburuhover としておきます。 HTML このページではWebサイトやブログのページ内の画像に影をつける & 色を変えるCSSの設定方法を解説します。 マウスカーソルを画面で動かした時にどこがクリックできる部分なのかがわかりやすく便利です。




テキストリンクのhover時につかえるアンダーラインアニメーションを実装するcss M Design 神奈川県横浜市のフリーランスwebデザイナー




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




Cssでマウスカーソルを当てている時だけ変化させる方法 Hover擬似クラスの使い方 すなぎつ




Css Tricksさんのツイート Sass Progress Markers T Co Uf5bybrcgp




Jqueryでマウスカーソルが乗ってる間だけボタンの見た目を変える方法 Hoverイベントの使い方 すなぎつ




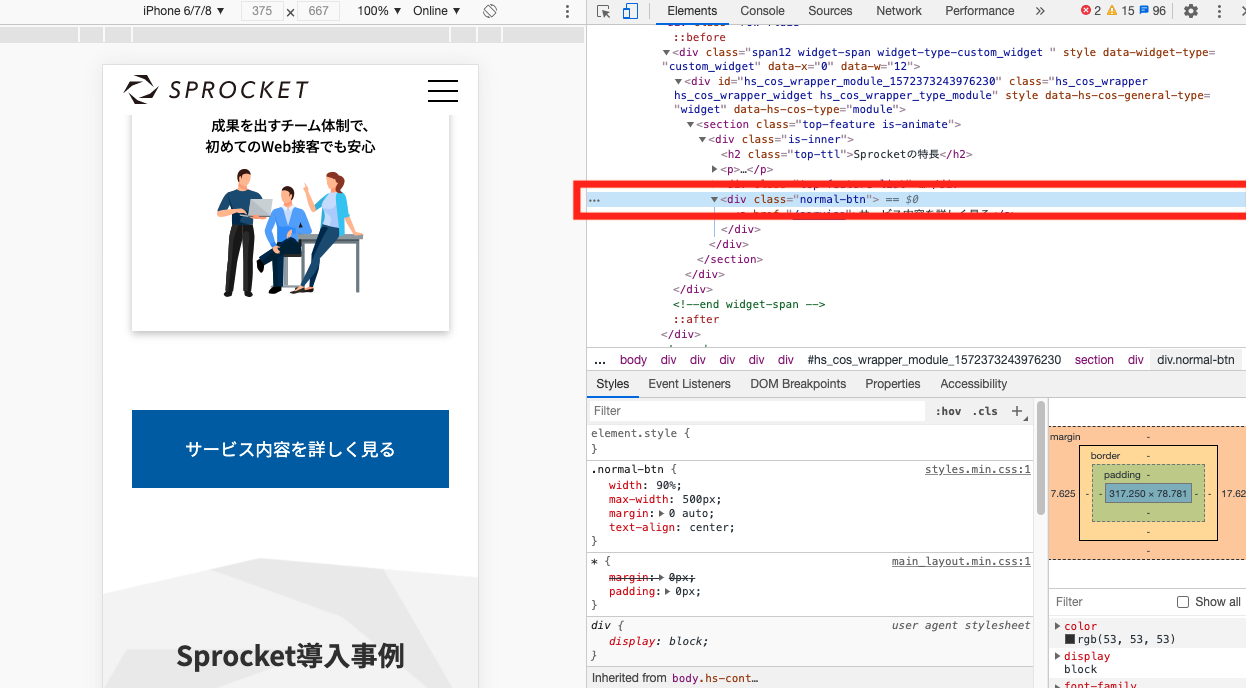
Css セレクターの設定方法を知りたい Sprocketご利用ガイド



3




マウスストーカーを作ってみた 作り方もご紹介します Hirakublog ヒラクブログ




Cssのみで実装するボタン テキストリンク Hoverスタイル19選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Css 半円 半月 Semicircle Half Moon の作り方 One Notes




One Blog ホームページ




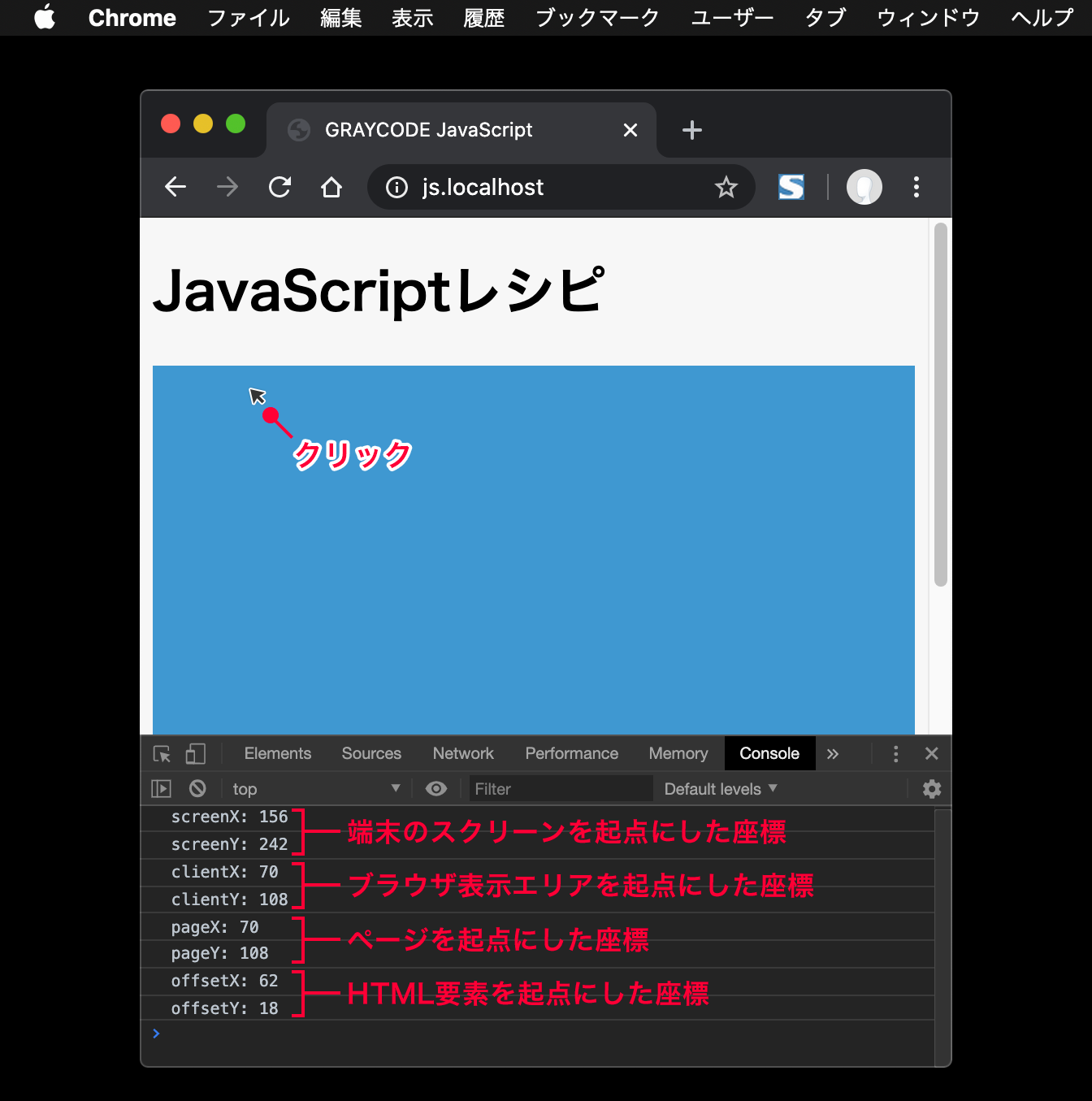
マウスカーソルの位置座標を取得する Graycode Javascript



ホバーでびっくり マウスカーソル追従アニメーション Rec 山口レッカスグルーヴクリエイターズブログ




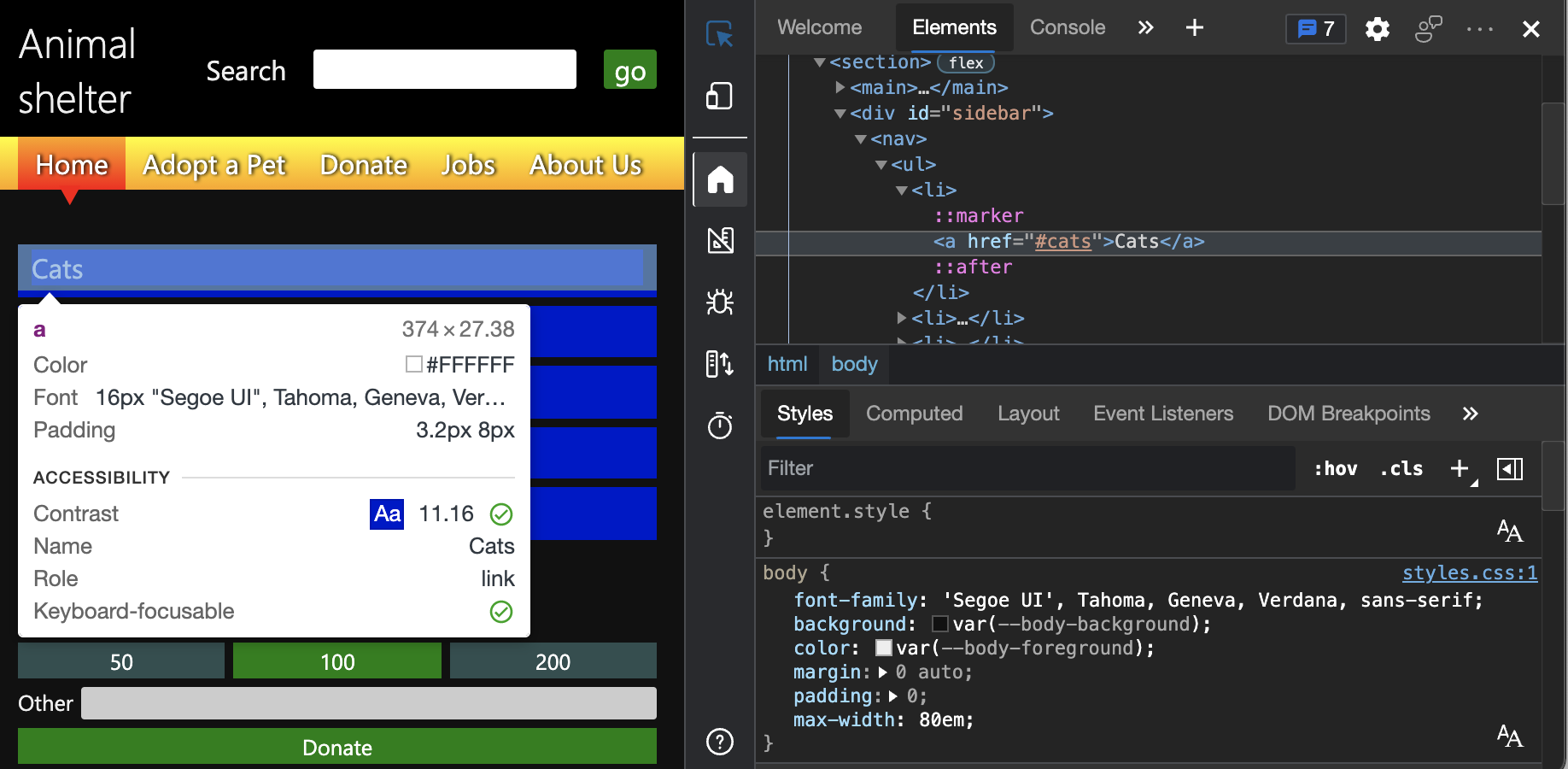
検査 ツールを使用して Web ページの上にカーソルを移動してアクセシビリティの問題を検出する Microsoft Edge Development Microsoft Docs



Css Opacityで画像や文字などを透過させる方法




Tailwind Css Jetbrains Rider




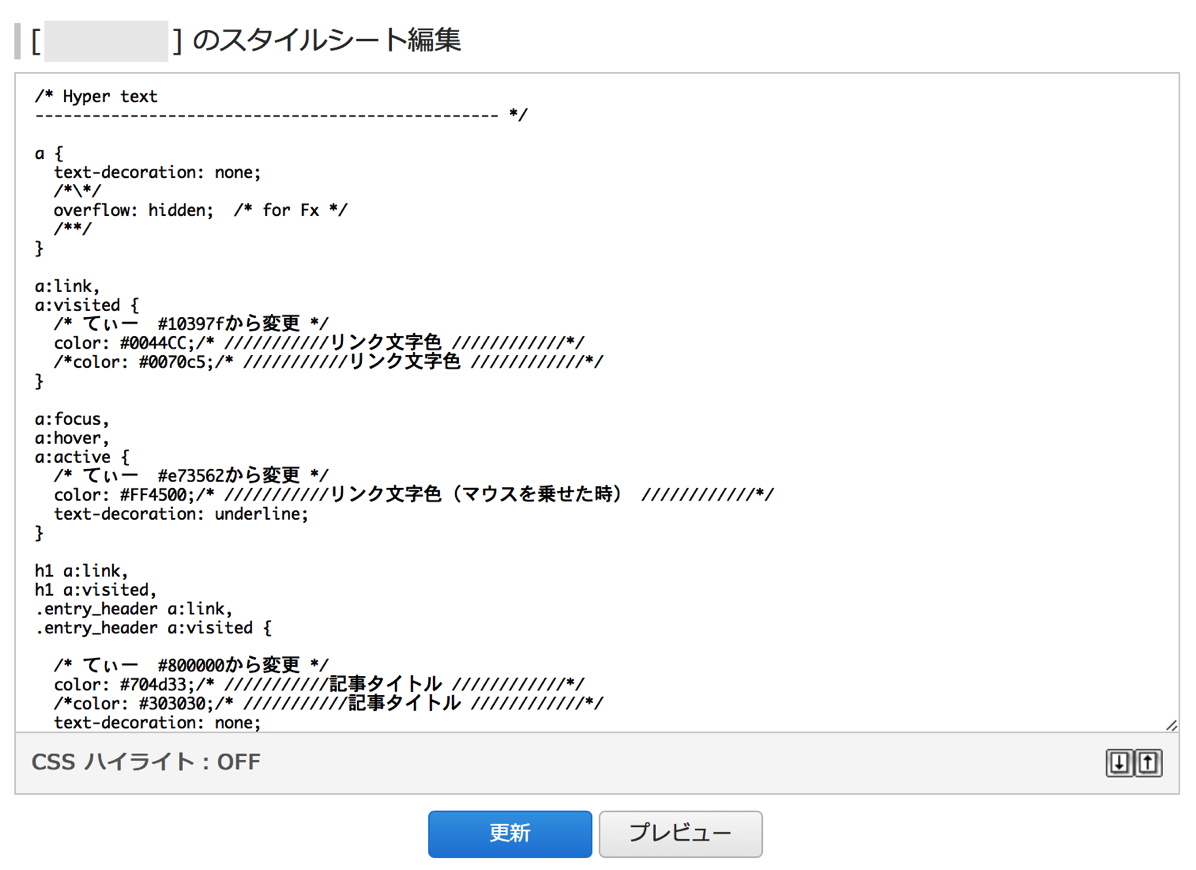
Firefoxでブログデザイン Css を調べたり一時的な変更をしよう 開発ツールの紹介 じyuな田舎生活




リンクやボタンを作る時はcssプロパティ Cursor Pointer をつけておくと親切 テクノロジー観測所




Cssでカーソルが画像の上に来ると何かが起きるようにしよう Qiita




Css マウスカーソルを指 手 にする One Notes




ホバーすると桜が舞うアニメーションをcssとjsで実装する方法 Webdev Tech




マウスストーカー デザインマウスカーソルを簡単に実装 ガジェット テクノロジー 暮らしの情報サイト ライフハック Mono365 Color Your Days




Tailwind Css Webstorm




Css Textareaの入力欄を選択した時の枠の色を変える方法 ディレイマニア




簡単にコードを実装してシェアできる 超便利なjsfiddleの使い方




超シンプル ポップアップをhtmlとcssだけで実装する 東京のweb制作会社 株式会社リラクス




Css ボタンから波紋が広がっていくエフェクトを実装する方法 Webdev Tech




Brn Cq2sp8hkpm




アコーディオンをcssアニメーションとhtmlで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Webクリエイター ボックス Cssのtransformで要素を変形 カーソルを合わせた時に変化をつけてみたりと いろんなカスタマイズができますね アニメーションと組み合わせた方法も解説しています




Cssで画像にカーソルを乗せると拡大する5つのパターン



1



The New Code Make A Css Smiley Face With Dynamic Googly Eyes




カスタムメッセージ Repro ドキュメント




Css マウスポインタ カーソル を変更する Cursor




Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ




Marseditのプレビューでブログと同じ表示にする設定 主にfc2ブログ用 Creativi Tea




カーソルを合わせるとリンクにアンダーラインが出るアニメーション はてなブログcssカスタマイズ 人生的真正意义在于贡献 而不是索取




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note




カーソルにくっついてくる マウスストーカー の作り方 リンクに吸い付く Wemo




Css の表示と変更の概要 Microsoft Edge Development Microsoft Docs




Webクリエイター ボックス Cssのtransformで要素を変形 カーソルを合わせた時に変化をつけてみたりと いろんなカスタマイズができますね アニメーションと組み合わせた方法も解説しています




Css メディアクエリでie10 11のみを指定する方法 Ie9以下も解説 Webdev Tech




動きのあるカードリンクをhtml Cssで作る方法 コピペで簡単 Javascript必要なし Kan Minimal




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress




Css Tips カーソルを乗せると大きくなるボタン 画像 Chappy Tabby Note




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




オリジナルのマウスカーソルをcssのみで実装しよう 株式会社コル Colle Official Website




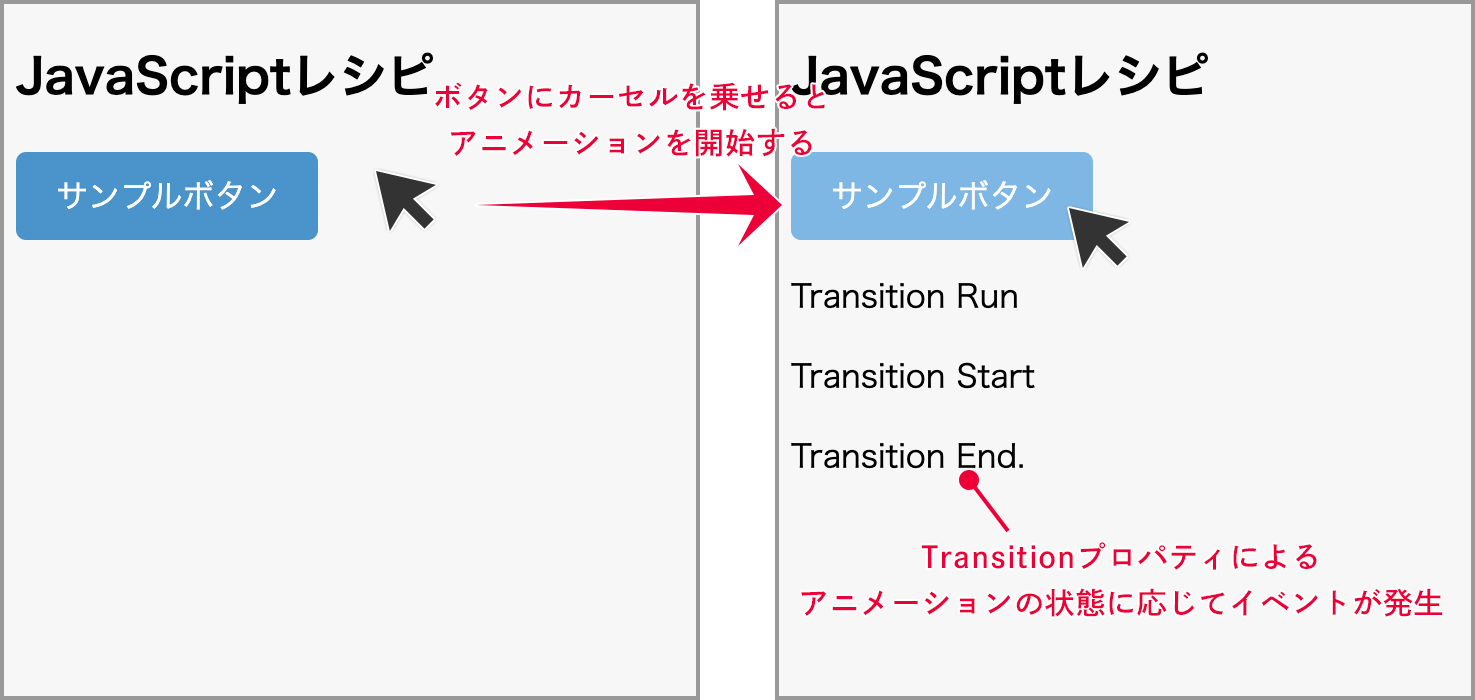
Cssのtransitionプロパティによるアニメーションの開始や終了時に処理を実行する Graycode Javascript




カスタムメッセージ Repro ドキュメント




Webデザイン Cssで画像をホバー時にハイライトさせてオシャレにする Css It The Best




Css Hoverとは Hoverの使い方を学んで上手く使いこなそう Owlview




Css Cursorの使い方 カーソル形状の変え方と値一覧




Css Transitionについて 1




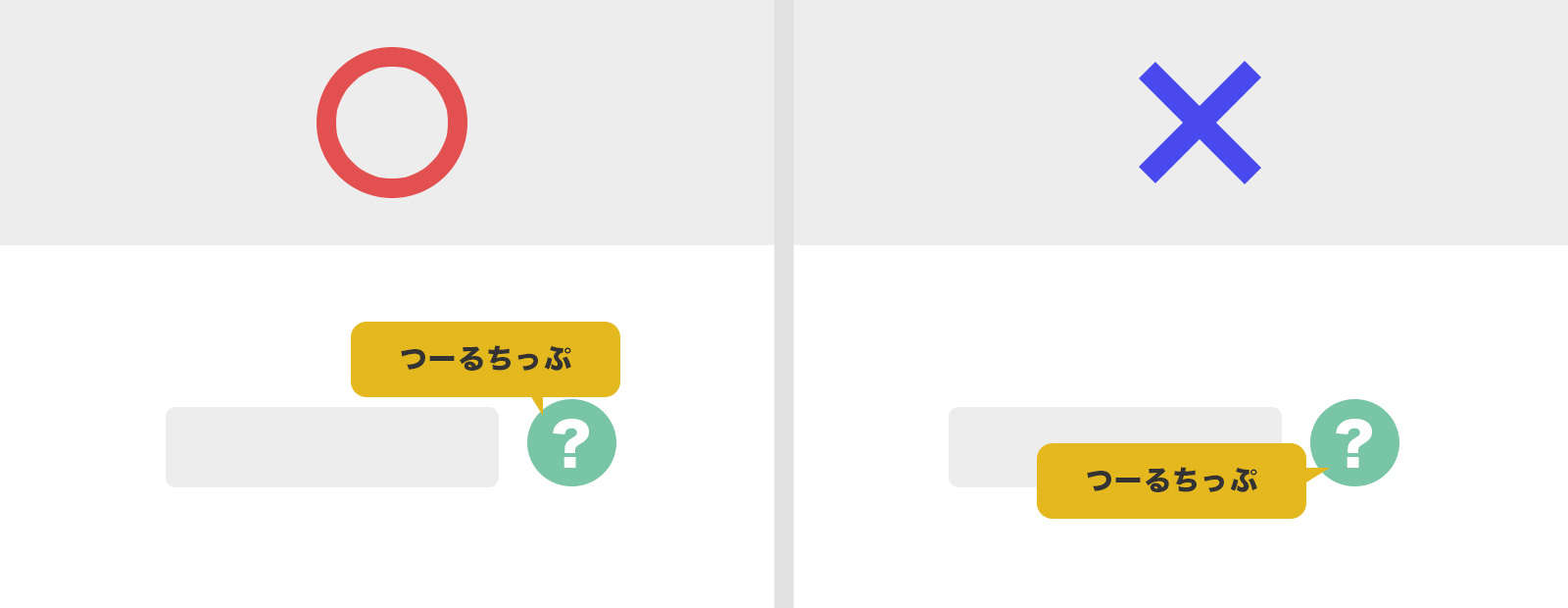
ツールチップ で効果的にサイトのユーザビリティ向上 デザインのポイント 実装方法 株式会社ウェブ企画パートナーズ




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip




ゴロー 初心者ブロガー 休みだったので ずっとやりたかったブログのカスタマイズをしました テーマはマテリアルデザイン 無料テーマのcocoonをマテリアルデザインに近づけるべくcssの編集に初挑戦 まだまだですが カーソルを当てると動く部分も再現




アニメのサイトが好き ポプテピピック 18冬アニメ Deep Space Blue




Javascriptでマウスカーソルを小さいドットに変更する方法 Jqueryなし Wemo




A Guide To Custom Cursors In Webflow Webflow Blog




Css たった1行 リンクの色をふわっとゆっくり変化させる方法 よしあかつき



1




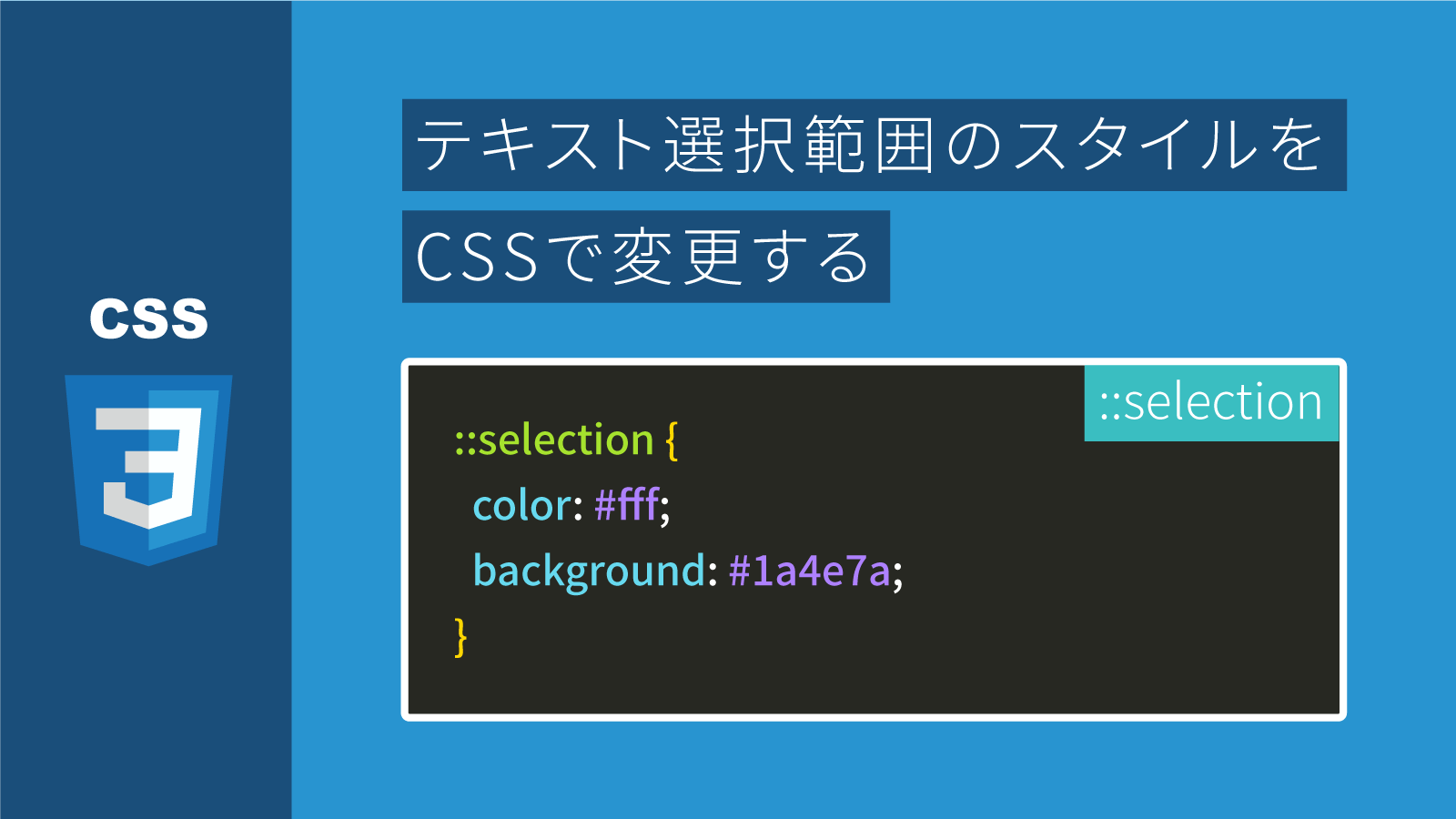
Css テキスト選択時の文字色 背景色を設定する Metrograph Jp




How To Make A Custom Cursor With Easing That Follows Pointer By Deepak Gangwar Javascript In Plain English




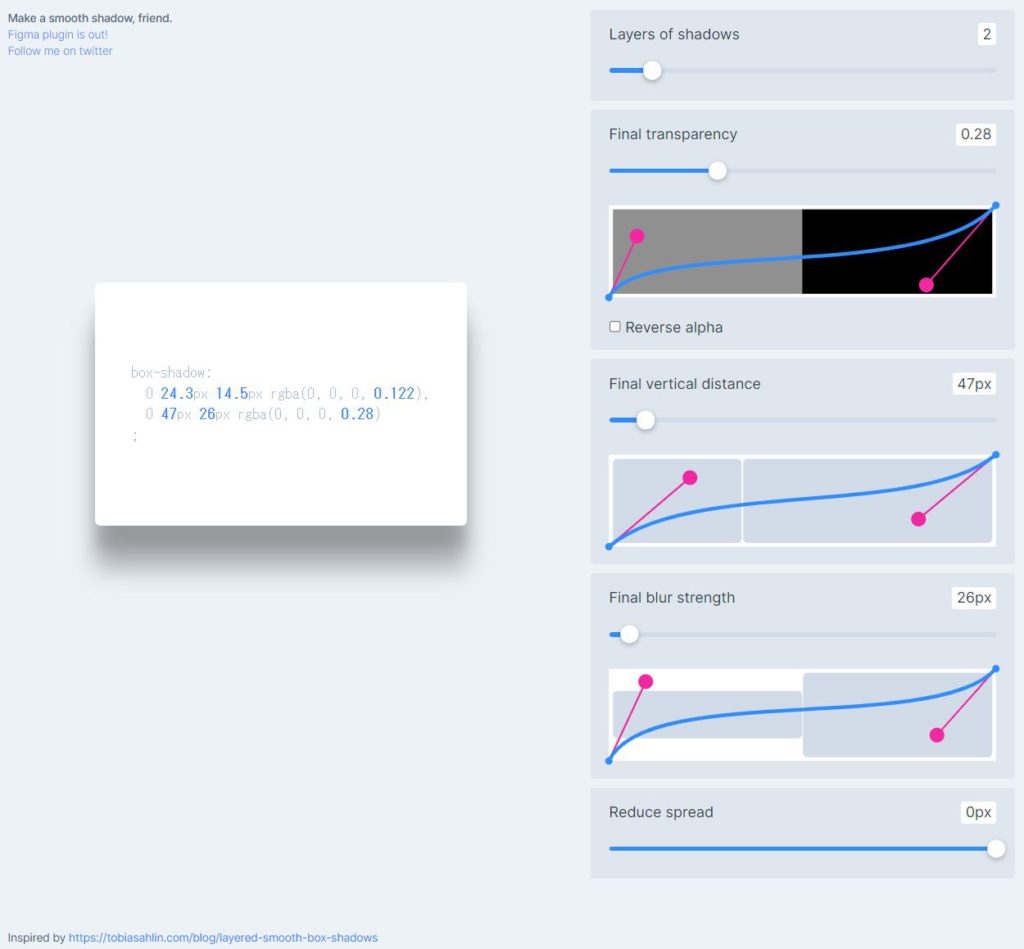
Guiで簡単 Cssのbox Shadow生成ツール Brumm 4b Media




初級者向け Devtools Css の使用を開始する Microsoft Edge Development Microsoft Docs




Css コピペでok リンクに合わせたカーソルを指マークにする方法




Cssのみ ホバーするとテキストが入れ替わるボタンを実装する方法 Webdev Tech




Css たまご型 Egg の作り方 One Notes




シュウ Webデザイナー 図解で伝える ブログ運営 テーマ Css カーソルでテキストを選択した際の ハイライト色を変更してみよう Css講座 Selection ハイライト色 を解説 詳しくはブログへ Web制作 プログラミング




初心者向け おしゃれなマウスカーソルを簡単に実装する方法 Javascript Spiqa Note




Cssでカーソルが画像の上に来ると何かが起きるようにしよう Qiita




Css Transitionの入れ先を間違うと 思った通りに動かない件 Hover編 どぎブロ




ぱくぱくさん サラリーマン 独学コーディング ブロガー ロールオーバー時の動き指定 Css セレクタ Hover プロパティ 値 Hover擬似クラスでカーソルのロールオーバー時の動きを指定します ブログ書け ブログ初心者 ブロガーさんと繋がりたい




Cssお問合せフォーム 30のつ最も流行っている美しいデザイン




Cssでマウスカーソルの変更方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Cssだけ ホームページで画像のオン オフ状態を切り替える方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Css 手裏剣 Shuriken の作成方法 One Notes




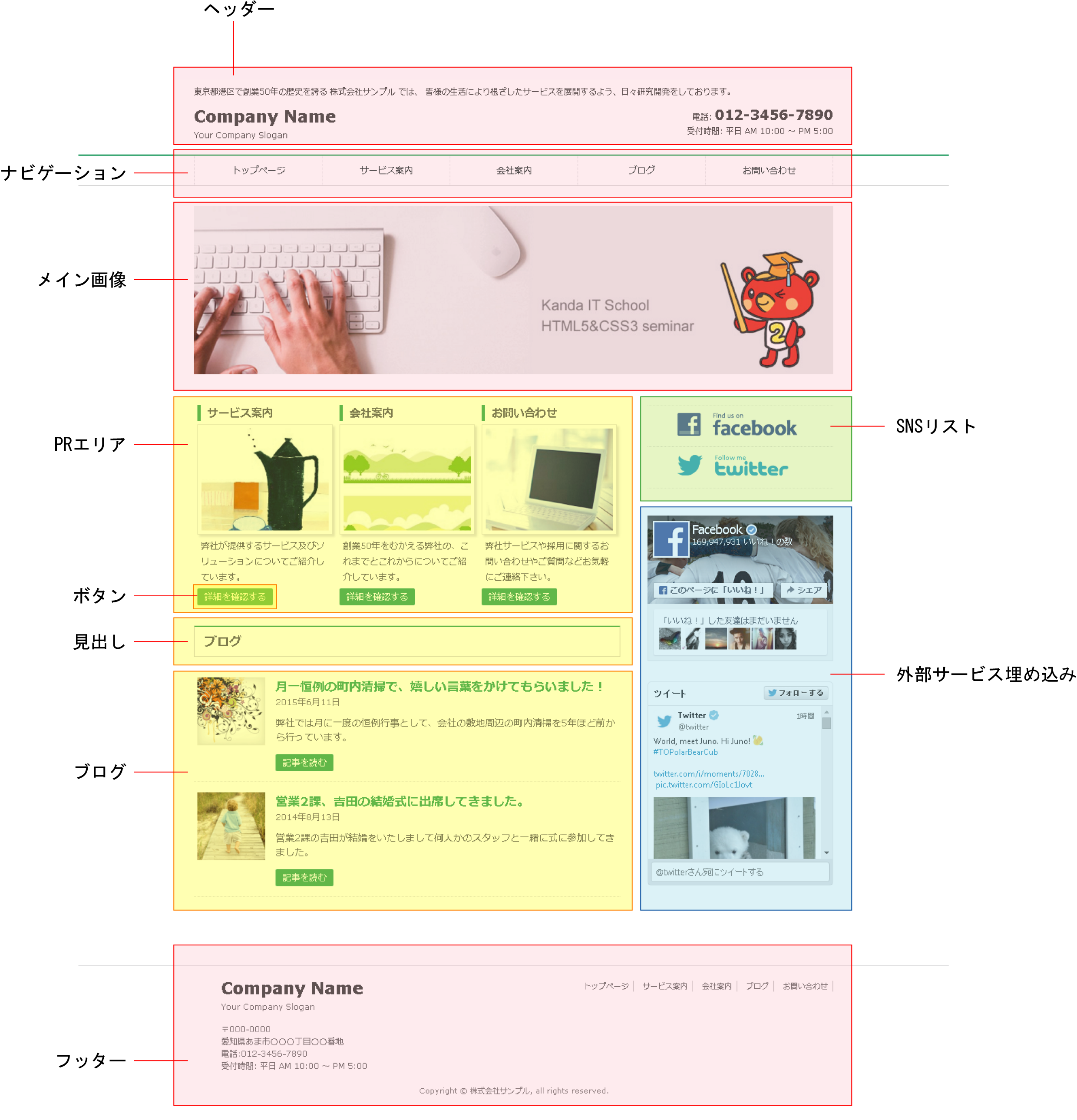
トップページの作成 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール




ボタンをホバーするとキラキラが発生するエフェクトの実装方法 Javascript Css Webdev Tech



ユーザーの操作に反応を返す ウェブ制作チュートリアル




Step By Step Guide Pass Your Cursor Position To Css Variables With Javascript Dev Community




Cssマニュアル ナビゲーションメニューのデザイン Funmaker ファンメイカー




Css マウスカーソルで選択したテキストの色や背景色を変える方法 Webdev Tech




Jqueryとcssでマウスカーソルを良い感じに作る Qiita




Css 扇形 Cuarter Circle Circle Sector の作り方 One Notes




Ccs リファレンス Microsoft Edge Development Microsoft Docs




Cssで画像にカーソルを乗せると拡大する5つのパターン




Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo




背景画像にタイトルを貼り付ける等 画像の貼り付け 万研究所


